Lead Conversion is a process in Sales Cloud that helps users convert leads into related accounts and open new opportunities. This is useful in preventing rework of transferring data from lead fields to Account fields. The entire process of Copy Paste is done with a single touch of button and the data is transferred.
However, on business end, the customer has just closed the deal and now the company has earned an Account Salesforce allows you to streamline the business processes by field mapping.
We can map custom fields on Lead object to Custom Fields on Contact, Opportunity or Account object using field mapping on Lead setup.
However, there are times when we need to extend the standard the Convert functionality for a more complex purposes for e.g.,
1. Transferring some related object from lead to Account, Opportunity or Contact.
2. Throwing an Error if the Opportunity is not created on Conversation
In this example I am going to create a trigger that throws an error if the Create Opportunity check-box is not checked.
Example: Throw an error is opportunity is not created
Code:
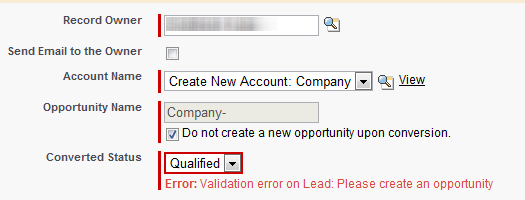
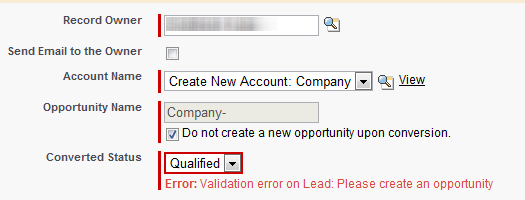
Output:

The error is thrown on the Conversation, preventing it from moving on. The trigger is not that complicated but is a good start to recreate.
Further Reading
However, on business end, the customer has just closed the deal and now the company has earned an Account Salesforce allows you to streamline the business processes by field mapping.
We can map custom fields on Lead object to Custom Fields on Contact, Opportunity or Account object using field mapping on Lead setup.
However, there are times when we need to extend the standard the Convert functionality for a more complex purposes for e.g.,
1. Transferring some related object from lead to Account, Opportunity or Contact.
2. Throwing an Error if the Opportunity is not created on Conversation
In this example I am going to create a trigger that throws an error if the Create Opportunity check-box is not checked.
Example: Throw an error is opportunity is not created
Code:
trigger CheckOpportunityOnLeadConvert on Lead (after update) {
//Check if the trigger is run from UI only.
if (Trigger.new.size() == 1) {
if (Trigger.old[0].isConverted == false && Trigger.new[0].isConverted == true) {
// Check if if a new opportunity was created
if (Trigger.new[0].ConvertedOpportunityId == null) {
//Throw an error
Trigger.new[0].addError('Please create an opportunity');
}
}
}
}
Output:

The error is thrown on the Conversation, preventing it from moving on. The trigger is not that complicated but is a good start to recreate.
Further Reading

Comments
Post a Comment